Nuxt.js 应用中的 page:transition:finish 钩子详解
title: Nuxt.js 应用中的 page:transition:finish 钩子详解
date: 2024/10/10
updated: 2024/10/10
author: cmdragon
excerpt:
page:transition:finish 是 Nuxt.js 中的一个事件钩子,专门用于处理页面过渡效果结束后的逻辑。这一钩子在页面过渡的 onAfterLeave 事件之后被调用,允许开发者在过渡完成后执行一些后续操作。
categories:
- 前端开发
tags:
- Nuxt.js
- 页面过渡
- 钩子函数
- 前端开发
- 页面动画
- 状态管理
- UI更新


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
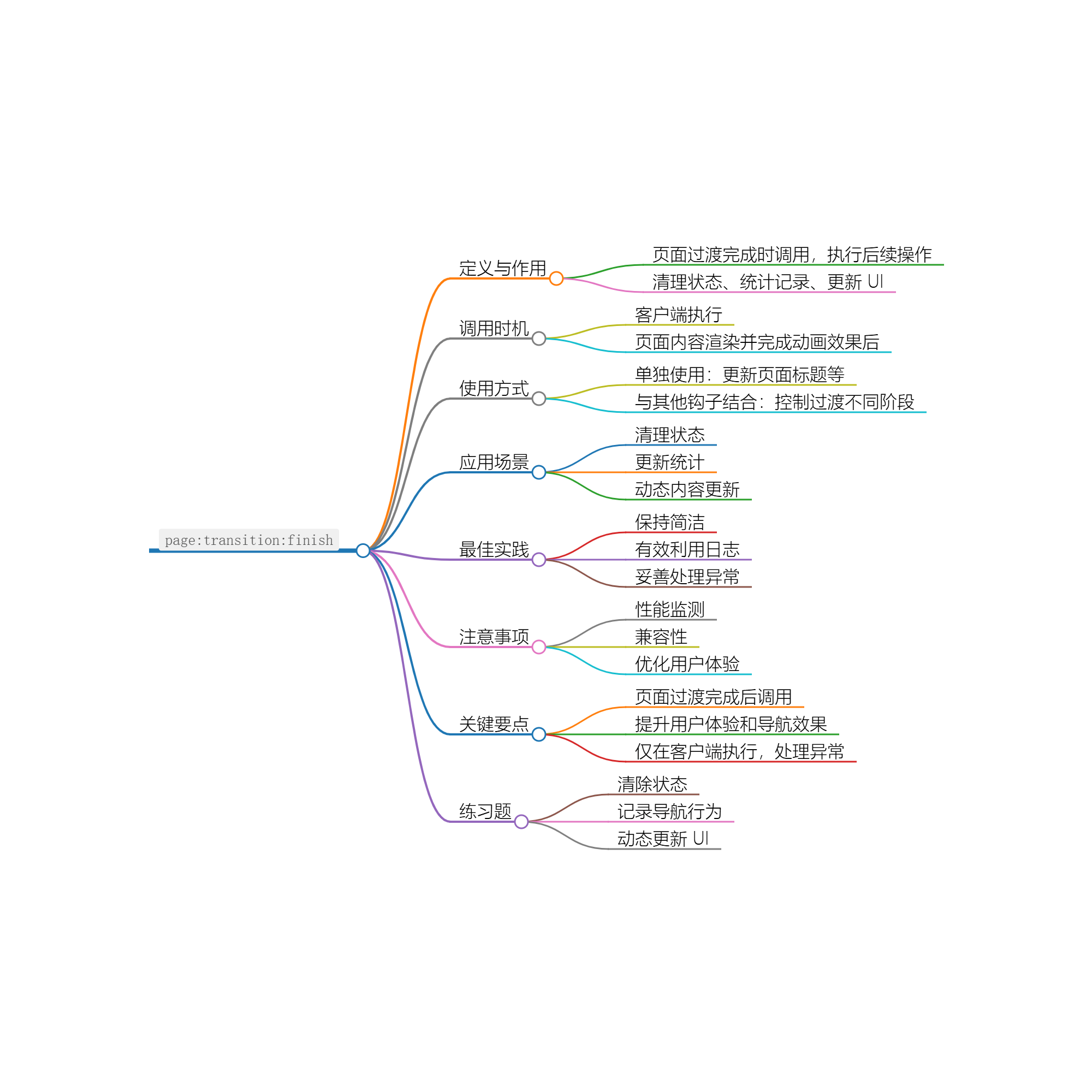
page:transition:finish 是 Nuxt.js
中的一个事件钩子,专门用于处理页面过渡效果结束后的逻辑。这一钩子在页面过渡的 onAfterLeave 事件之后被调用,允许开发者在过渡完成后执行一些后续操作。
目录
1. 概述
page:transition:finish 钩子在页面过渡效果完成时被调用,特别是当页面的 onAfterLeave
事件触发之后。它允许开发者进行一些必要的清理、状态重置或其他后续操作。
2. page:transition:finish 钩子的详细说明
2.1 钩子的定义与作用
page:transition:finish 的主要功能包括:
- 清理过渡相关的状态
- 进行统计或记录
- 更新 UI 或状态
2.2 调用时机
- 执行环境: 仅在客户端执行。
- 挂载时机: 当当前页面的过渡完成时,浏览器会调用这个钩子,这意味着页面的内容已经完全渲染并完成动画效果。
2.3 返回值与异常处理
钩子没有返回值。在钩子内的任何异常都应被妥善处理,以确保不会导致后续的页面状态错误。
3. 具体使用示例
3.1 基本用法示例
假设我们希望在页面过渡完成后执行一些逻辑,如更新页面标题:
// plugins/transitionPlugin.js
export default defineNuxtPlugin({
hooks: {
'page:transition:finish'() {
console.log('Page transition finished');
// 更新页面标题
document.title = '新标题';
}
}
});
在这个示例中,我们在页面过渡完成后更新了页面的标题。
3.2 与其他钩子结合使用
可以与其他页面钩子(如 page:transition:start)结合使用,以控制过渡效果的不同阶段:
// plugins/transitionPlugin.js
export default defineNuxtPlugin({
hooks: {
'page:transition:start'() {
console.log('Page transition starting');
// 可能在这里添加过渡状态
},
'page:transition:finish'() {
console.log('Page transition finished');
document.title = '新标题'; // 更新标题
}
}
});
在此示例中,我们在页面过渡开始和完成时分别输出日志。
4. 应用场景
- 清理状态: 在页面过渡结束时,清理与上一个页面关联的状态或数据。
- 更新统计: 记录用户导航行为或加载时间,以便进行分析。
- 动态内容更新: 过渡完成后更新 UI 元素或状态,以适应新内容。
5. 实际开发中的最佳实践
- 保持简洁: 在钩子中执行简单操作,以确保性能不受影响。
- 有效利用日志: 使用日志记录页面过渡,监控用户体验及行为。
- 妥善处理异常: 在钩子内部捕获异常,提升应用的鲁棒性。
6. 注意事项
- 性能监测: 确保在页面过渡时的操作不会显著增加加载时间。
- 兼容性: 检查不同浏览器的过渡效果,确保钩子在所有环境下正常工作。
- 优化用户体验: 通过在过渡完成后提供良好的用户反馈,提升应用体验。
7. 关键要点
page:transition:finish钩子在页面过渡完成时调用,适用于执行后续逻辑。- 合理使用此钩子可以提升用户体验并优化导航效果。
- 只在客户端执行,务必处理钩子内的异常。
8. 练习题
- 过渡完成时清理状态: 在
page:transition:finish钩子中实现清理逻辑,移除不再需要的对象或状态。 - 记录导航行为: 在页面过渡完成后记录用户的导航路径,以便后续分析。
- 动态更新 UI: 在过渡完成后动态更新页面的某个 UI 组件,例如弹出通知。
9. 总结
page:transition:finish 是一个重要的钩子,它允许开发者在页面过渡效果完成后执行必要的后续操作。通过合理地使用此钩子,可以有效提升用户体验,使页面交互更加顺畅。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt.js 应用中的 page:transition:finish 钩子详解 | cmdragon's Blog
往期文章归档:
- Nuxt.js 应用中的 page:finish 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:start 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:rendered 钩子详解 | cmdragon's Blog
- 应用中的错误处理概述 | cmdragon's Blog
- 理解 Vue 的 setup 应用程序钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon's Blog
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon's Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon's Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon's Blog
- Nuxt Kit 使用日志记录工具 | cmdragon's Blog
- Nuxt Kit API :路径解析工具 | cmdragon's Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon's Blog
- Nuxt Kit 中的模板处理 | cmdragon's Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon's Blog
- Nuxt Kit 中的布局管理 | cmdragon's Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文处理 | cmdragon's Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon's Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon's Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon's Blog