基于react18+vite4+arco.design搭建极简版后台管理模板
趁着国庆前夕整了一个vite4结合react18搭建后台管理模板,搭配上字节团队react组件库ArcoDesign,整体操作功能非常丝滑。目前功能支持多种模板布局、暗黑/亮色模式、国际化、权限验证、多级路由菜单、tabview标签栏快捷菜单、全屏控制等功能。极简非凡的布局界面、高定制化模块,用心打造每一个功能。
技术栈版本
"@arco-design/web-react": "^2.53.1", "clsx": "^2.0.0", "react": "^18.2.0", "react-dom": "^18.2.0", "react-router-dom": "^6.16.0", "sass": "^1.67.0", "zustand": "^4.4.1" "vite": "^4.4.5"


项目中使用的UI组件库arco.design是字节跳动前端团队推出的一款react企业级pc端组件库。

功能特性
- 使用vite4构建工具vite^4.4.5
- 最新前端技术栈react18 hooks、zustand、react-router、sass
- 支持中文/英文/繁体多语言解决方案
- 支持动态路由鉴权验证
- 支持路由tabsview控制切换路由页面
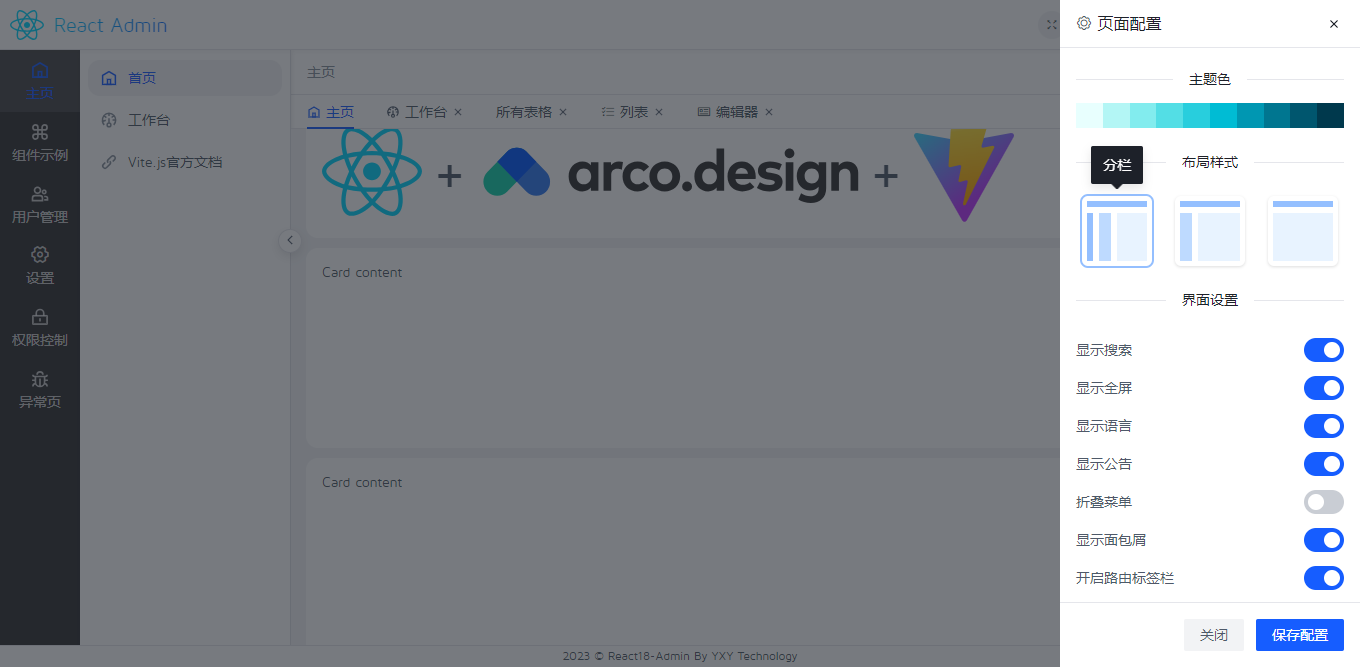
- 内置多个模板布局风格
- 搭配轻盈react组件库arco-design
- 低耦合高定制化模块

项目结构
采用标准的vite4 / react目录结构,遵循react18 hooks编码开发。

每一个模块都是纯手写定制化开发测试,打造不一样的超简非凡后台模板。整体运行编译非常极速顺滑。



/** * 入口模板 * @author Hs */ import { useEffect } from 'react' import { HashRouter } from 'react-router-dom' // 通过 ConfigProvider 组件实现国际化 import { ConfigProvider } from '@arco-design/web-react' // 引入语言包 import enUS from '@arco-design/web-react/es/locale/en-US' import zhCN from '@arco-design/web-react/es/locale/zh-CN' import zhTW from '@arco-design/web-react/es/locale/zh-TW' import { AuthRouter } from '@/hooks/useRoutes' import { appStore } from '@/store/app' // 引入路由配置 import Router from './routers' function App() { const { lang, config: { mode }, setTheme } = appStore() const getLocale = () => { switch(lang) { case 'en': return enUS case 'zh-CN': return zhCN case 'zh-TW': return zhTW default: return zhCN } } useEffect(() => { setTheme(mode) }, []) return ( <ConfigProvider locale={getLocale()}> <HashRouter> <AuthRouter> <Router /> </AuthRouter> </HashRouter> </ConfigProvider> ) } export default App


支持分栏、纵向、横向三种布局模板。
/** * 主布局模板 * @author Hs */ import { useMemo } from 'react' import { appStore } from '@/store/app' // 引入布局模板 import Columns from './template/columns' import Vertical from './template/vertical' import Transverse from './template/transverse' function Layout() { const { config: { skin, layout } } = appStore() // 布局模板 const LayoutComponent = useMemo(() => { switch(layout) { case 'columns': return Columns case 'vertical': return Vertical case 'transverse': return Transverse default: return Columns } }, [layout]) return ( <div className="radmin__container"> <LayoutComponent /> </div> ) } export default Layout


以上就是react-vite-admin的一些简单分享介绍,如果小伙伴们有一些建议,欢迎留言讨论哈~~

本文为博主原创文章,未经博主允许不得转载,欢迎大家一起交流 QQ(282310962) wx(xy190310)
热门相关:你好,霍少大人 重生成偏执霍少的小仙女 嫡嫁千金 重生之嫡女祸妃 魔神狂后