实现动态表单的一种思路
一、动态表单是什么
区别于传统表单前后端配合联调的开发实现方式,动态表单通过一种基于元数据管理的配置化方法来实现表单的动态生成,并能根据配置自由增改删指定字段。实现特定需求的自助化。

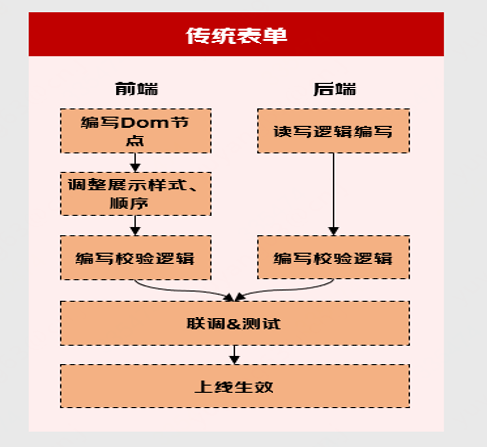
图1.1 传统表单前后台协作模式

图1.2 动态表单前后台协作模式
二、解决什么问题
租户有个性化业务表单诉求的场景,千人千面系统
三、实现动态表单的一种思路
基于元数据管理的配置化表单技术共需三步来完成:
步骤A(数据划分)
将服务端底层业务数据存储结构由传统主表字段信息拆分成标准信息、个性信息两部分。其中标准信息指那些用于存储标准通用、稳定、经常作为业务查询检索条件的字段,拿电商网站商品信息举例如商品创建时间、商品名称、商品创建人等字段;个性信息用于存储易变、租户个性化、不经常用于检索的字段,如商品可售区域信息、商品资质认证状态等。将主表按以上规则划分后,其中标准信息按原来传统方式按列存储,而个性化信息则打包以jsonSchema的方式整合存储,其共同在数据库中占一列也称动态列,以mysql为例这列的格式通常为”text”类型。
步骤A的目的:统一抽象并管理易变类型的业务数据

图2.1 业务数据划分抽象
步骤B(业务元数据设计)
配置化表单离不开元数据设计,其中元数据指描述数据的数据。在本例中表单元数据即表单各业务项(指商品名称、商品创建时间、商品创建人等)可动态配置的核心能力。这一步将元数据配置中具有代表性的几个信息属性罗列出来,每项信息属性的用途见下图介绍。此外基于元数据信息封装元数据增删查改管理服务,实现元数据的动态配置基座。
步骤B的目的:规划业务元数据信息,提供元数据读写能力

图2.2 业务元数据样例
步骤C(前端动态渲染改造)
此步骤描述配置化表单的串联实现,在表单渲染环节前端首先自页面一载入就获取当前租户生效的业务元数据信息,然后基于元数据信息解析数据并动态生成网页DOM节点,最后生成各节点校验逻辑并展示页面;表单数据回显场景中,首先自页面一载入就获取当前租户生效的业务元数据信息,再获取业务数据信息,结合两者交集后(目的是仅展示最新配置生效的数据)将业务数据回显到表单中。
步骤C的目的:页面动态展示实现路径

图2.3 前端改造流程
四、方案缺陷
1. 使用范围,并不是所有业务表单都适合动态化 , 表单动态化的改造收益与维护损耗存在一个潜在的收益峰值点。 过于复杂的业务表单系统反而会因为动态化而变得难以维护。 动态表单会将常规业务CRUD逻辑复杂化
2. 对于大表单、复杂嵌套等表单存在一定性能开销。
3. 动态字段无法作为检索项发起检索
作者:京东工业 于洋
来源:京东云开发者社区 转载请注明来源
热门相关:倾心之恋:总裁的妻子 重生成偏执霍少的小仙女 隐婚试爱:娇妻,好甜! 我成了暴戾帝君的小娇包 上将大叔,狼来了!